
こんにちは!ゆかゆかです。
今日はAdaloの画面からAirtableにデータ登録をしてみます!
Adalo仲間のshnd様が書かれたNoteを参考に、私も設定してみました!
素敵な記事をありがとうございます!
参考にさせていただいた記事はこちらです。
Airtable側で必要情報確認
そもそもAirtableって何かというと、
スプレッドシートとデータベースのハイブリッドな仕組みなようです。
まずは、Airtableに接続して連携に必要な情報を確認します!
Step1 HELP表示
- 画面右上の「HELP」を選択

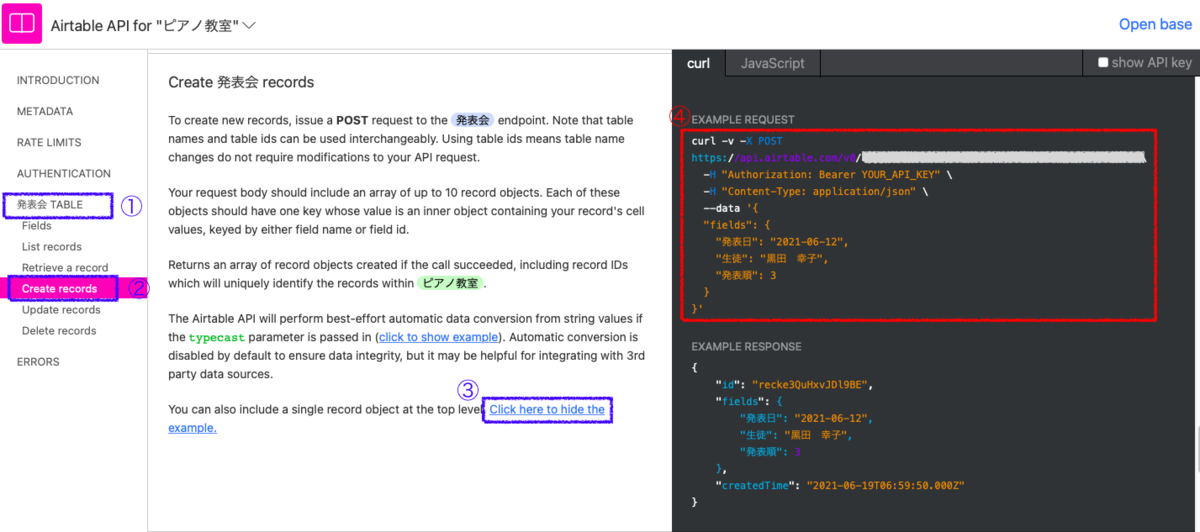
Step2 情報確認
- 接続対象のTABLE名を選択
- Create recordsを選択
- Click here to hide the sample を選択
- 画面右側のコードを確認(後で使用します)

Adalo側の設定
Airtableで必要な情報を確認したら、
Adaloで設定を進めていきましょう。
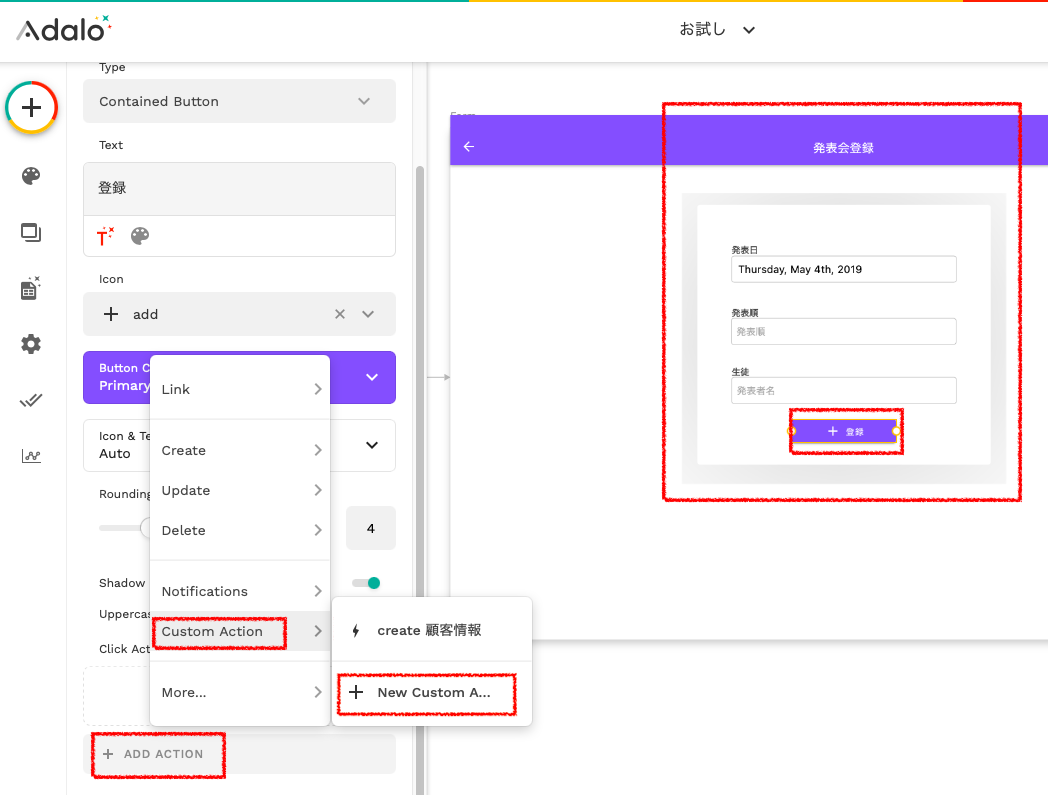
Step1 画面の用意・カスタムアクション設定
- データ登録用の画面を用意(画面右側)
- 登録ボタンを選択(画面右側)
- +ADD ACTION > Custom Action > + New Custom Action を選択

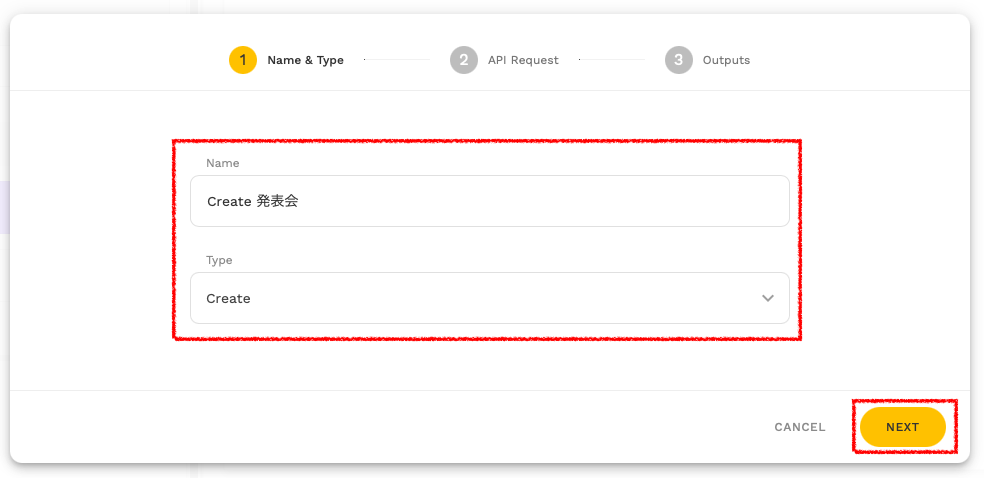
Step2 Custom Action の設定
- Name:任意の名前を編集
- Type:Createを選択
- NEXTを選択

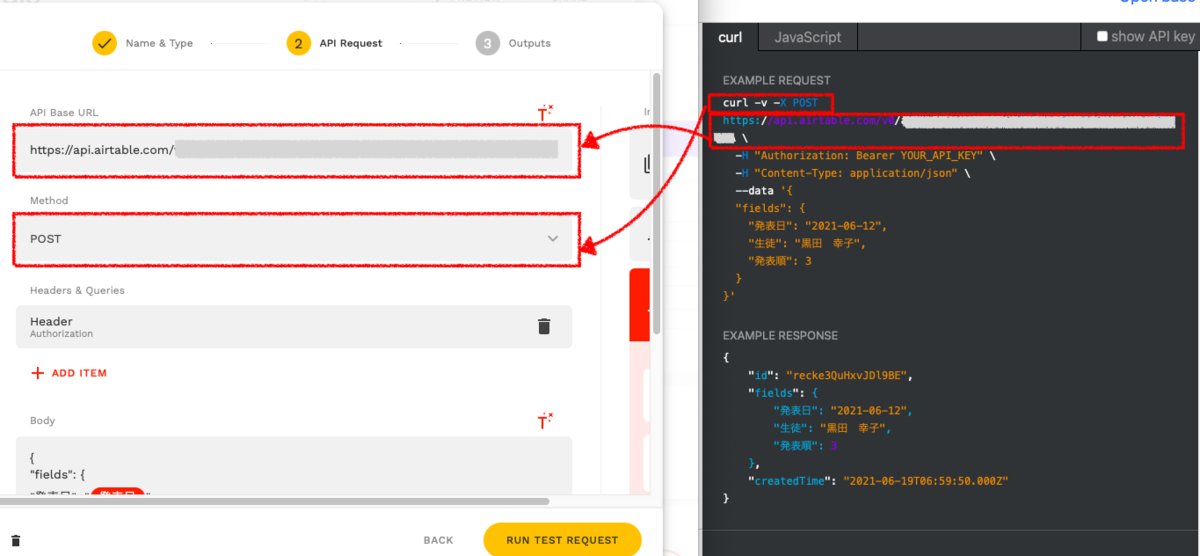
Step3 API情報の編集① URL設定
最初に確認したAirtableの情報を見ながら設定を進めます
- API Base URL:AirtableのURLを編集
- Methoed:POST を編集

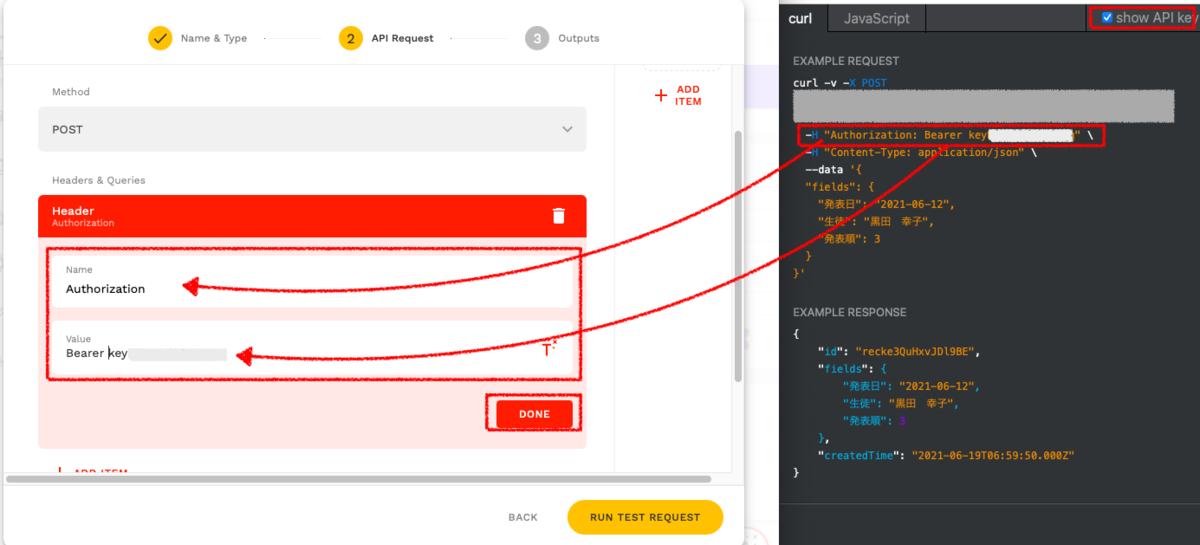
Step3 API情報の編集② Header設定
- Headers & Queriesの + ADD ITEM を選択
- Header を選択
- Name:Authorization を編集
- Value:Airtable画面右上の「Show API key」を選択し、Bearer以降をコピー&ペースト

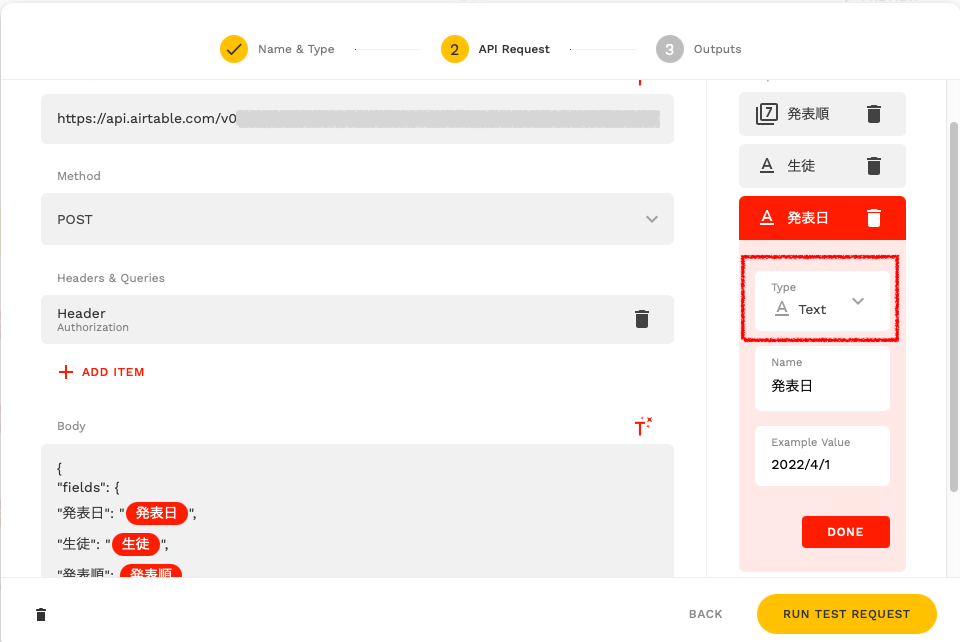
Step3 API情報の編集③ 連携項目設定
- Adalo画面の右側の + ADD ITEMを選択
- Airtableに用意している項目を設定
- Type:データの型を選択
- Name:任意の項目名
- Example Value:テスト時に連携される値

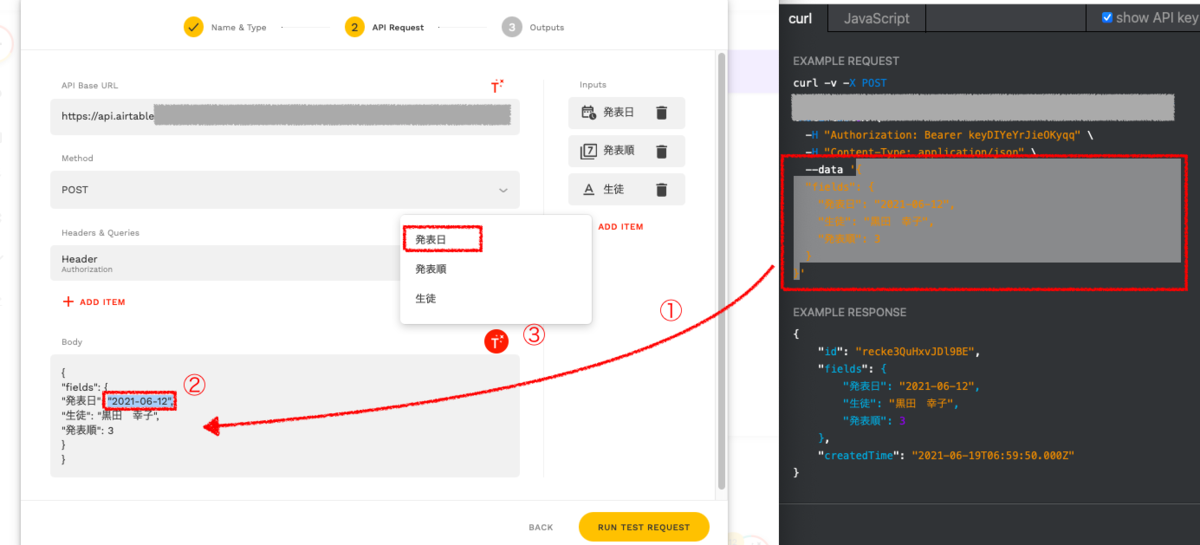
Step3 API情報の編集④ 編集する値設定
- Airtableのdata ' 以降をコピー
- body:コピーした内容を貼り付け
- 仮の値が入っている箇所をマジックテキストで一つ前の手順で用意したITEMに置き換え

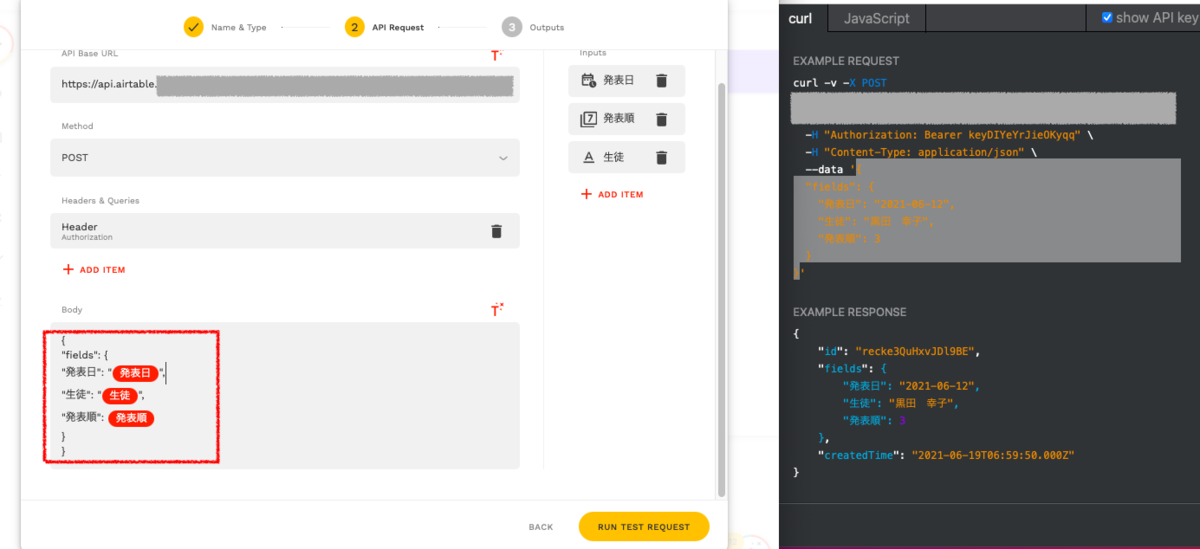
Step3 API情報の編集⑤ ITEM設定完了
全ての値をマジックテキストでITEMに置き換えました。
では、画面右下の「RUN TEST REQUEST」を選択して、テストをおこないます。

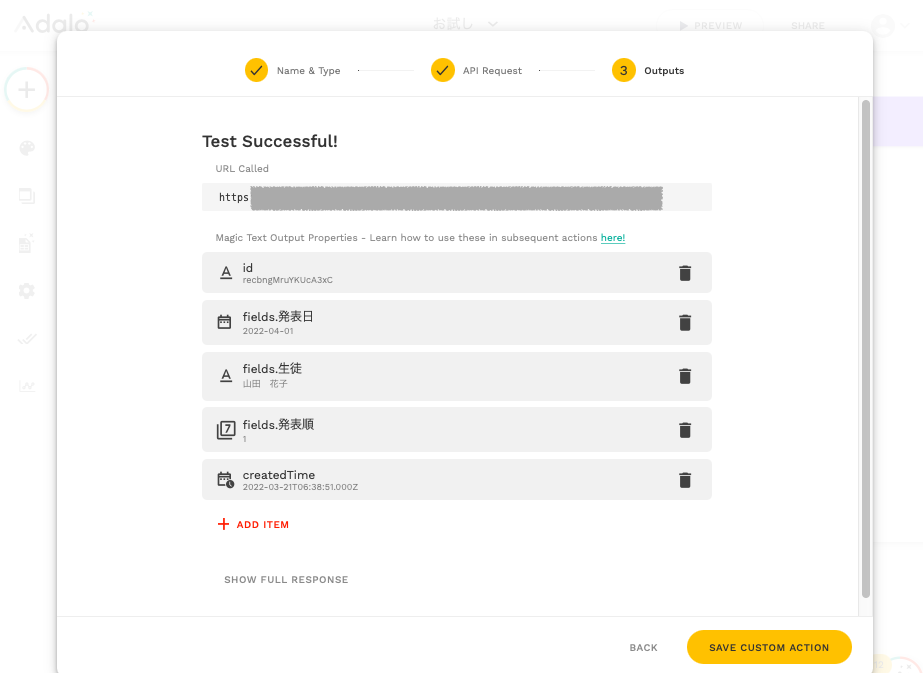
Step4 テストの実行
無事成功すれば「Test Successful!」が表示され、Airtableにレコード追加されます。
SAVE CUSTOM ACTION を選択して完了です。

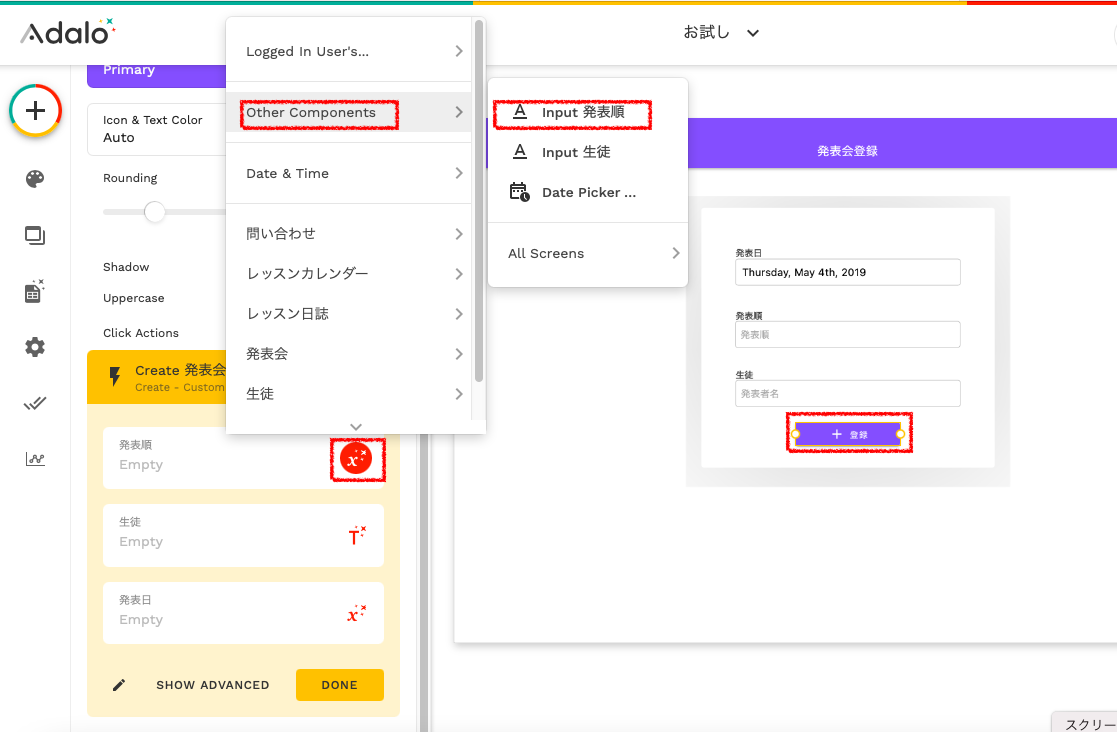
Step5 画面設定①(登録する値のセット)
Custom Actionが設定できたら、もとのボタン設定画面に戻ります。
残りの設定を行なっていきます。
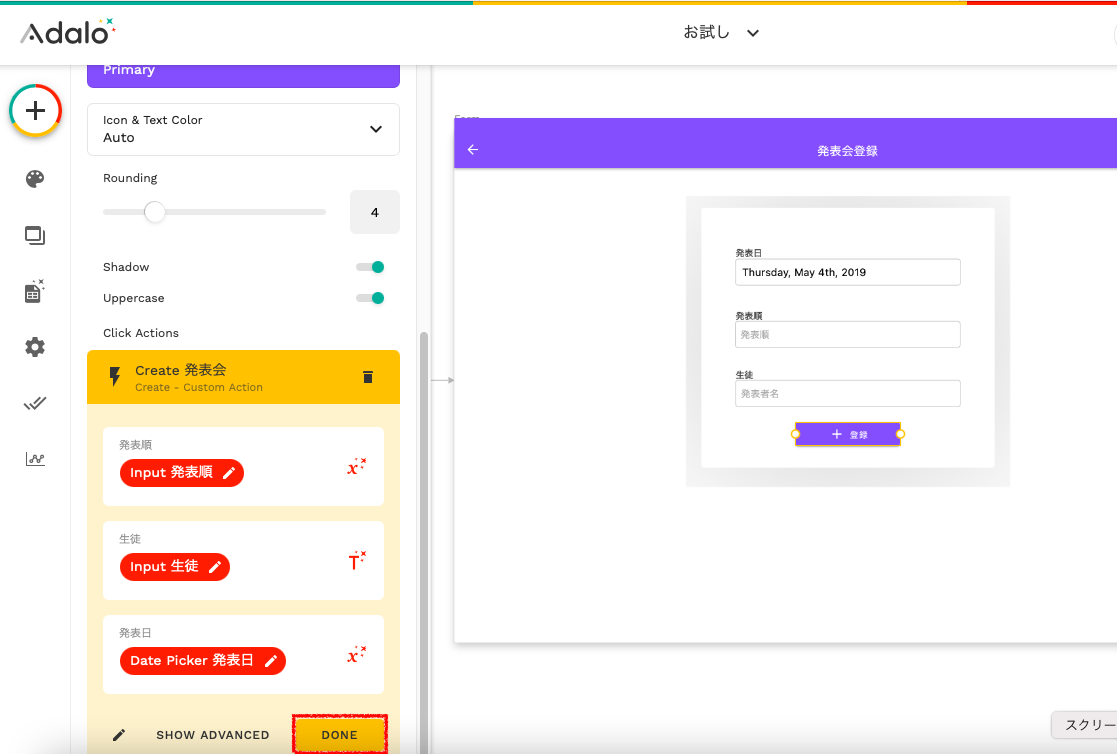
Custom Action の詳細でAirtable項目の編集内容を設定します。
- x* マジックテキスト > Other Components > 準備していた入力用コンポーネント選択

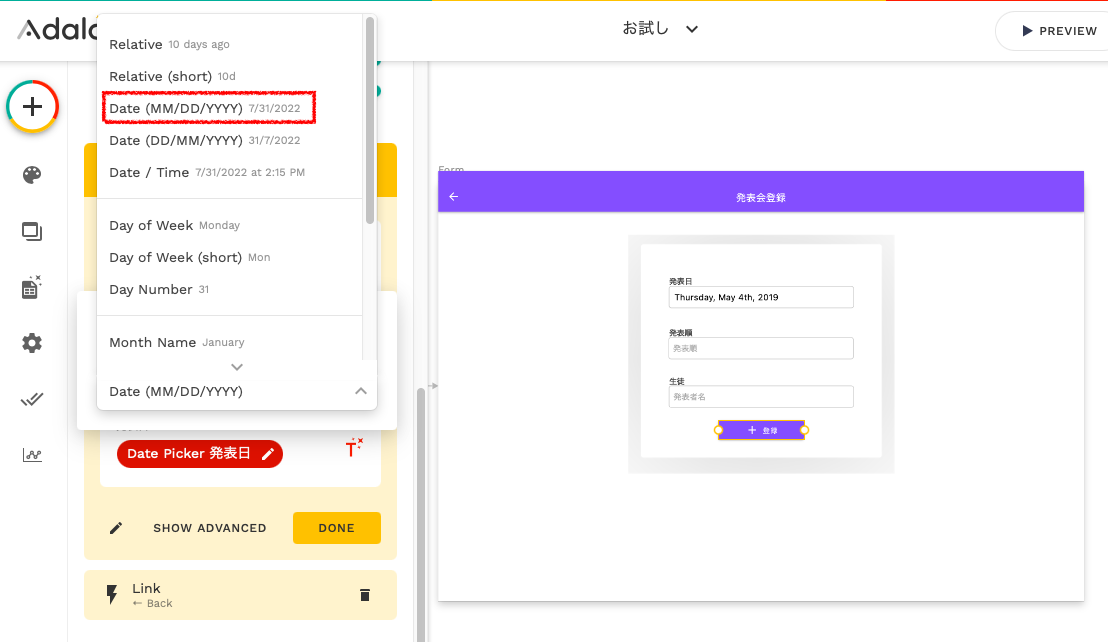
Step5 画面設定②(日付項目)
日付項目はマジックテキストを選択して、表示形式をDateに設定しました。

全ての項目の設定ができたので、プレビューをしてみます。

プレビューしてみる
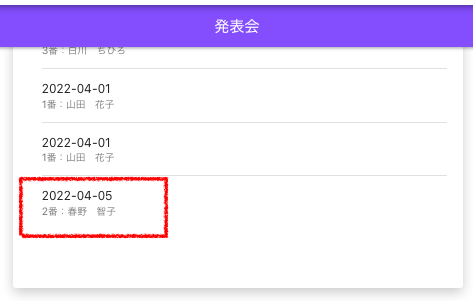
登録画面に値を編集して保存してみます。

無事に結果が更新されました。

今回は日付項目がうまく連携できず苦労しました。
下記2点を変更することでうまくいきました。
- Custom Action のITEM設定時にテキスト型で連携
- Custom Action の値設定時にDateの表示形式をRelativeで無くす
まとめ
久しぶりにAPI連携を設定したので、忘れていたことも多かったです!
shnd様のNoteを参考に、無事設定することができました!
Adaloはデータの操作が苦手だな〜と思うことが多いので、
AirtableのようにAdaloを画面で使い、
データを別のアプリケーションで管理することで、
データの一括値更新などの処理がしやすくなると思います。
参考にさせていただいたNote記事
(登録・更新・削除などについて、わかりやすくまとめられています)
▽ NoCodeアプリ Adalo
最後までご覧いただき、ありがとうございました〜