
今日はAdaloが標準で用意しているカレンダーを設定してみます!
スケジュールや営業日など、アプリを使うとカレンダーが欲しくなりますね。
この記事を読むとわかること・・・
・Adalo標準のカレンダー機能の概要と設定方法
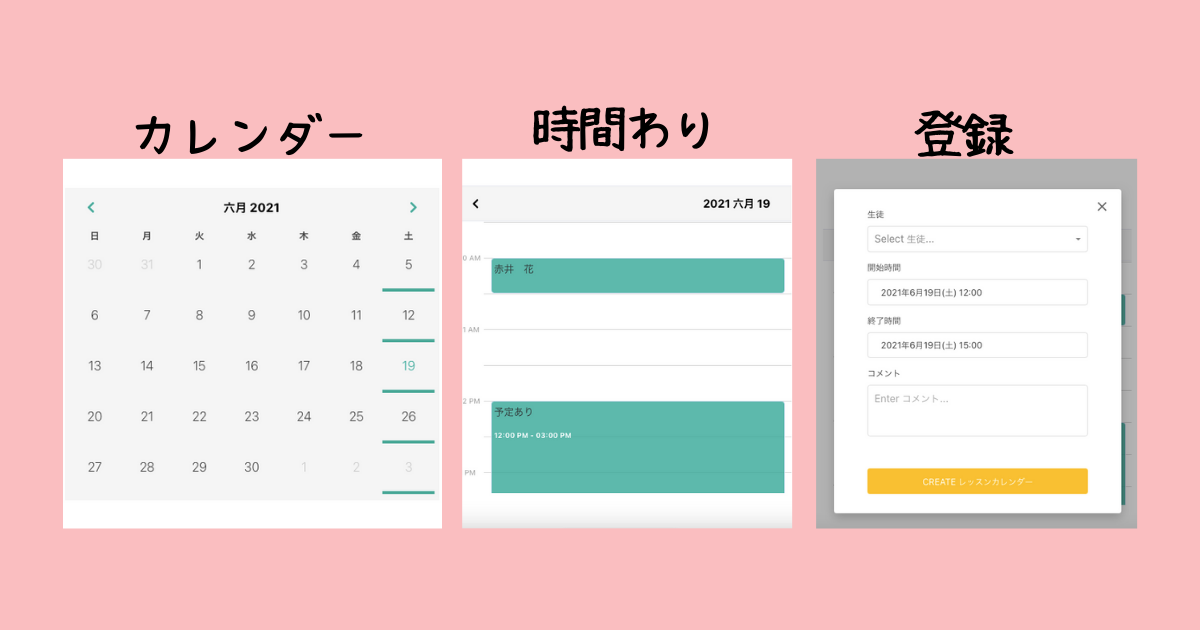
今日の最終的なイメージ〜

今日はレッスンスケジュールを表示するカレンダーを用意します。
こんな機能を考えています。
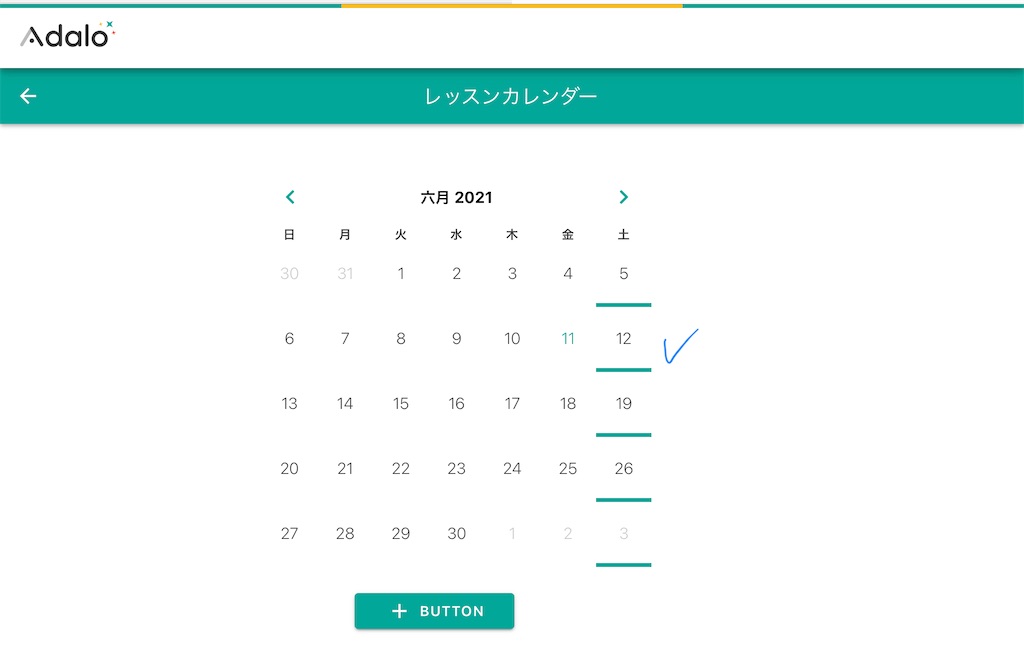
①月表示でのカレンダー
②詳細の時間ごとのスケジュール
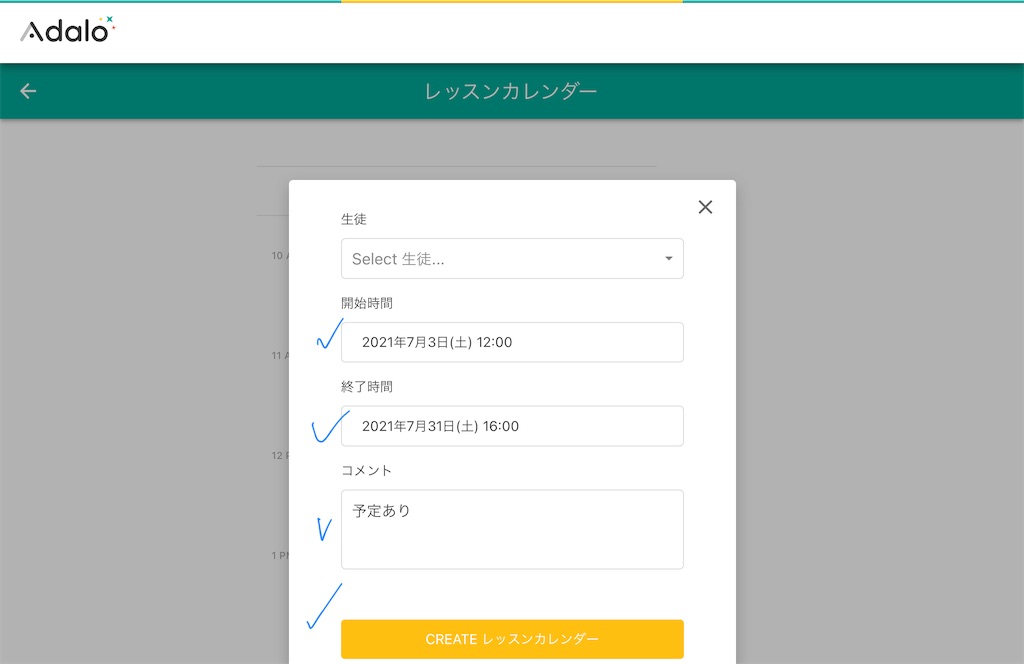
③おまけでスケジュール登録画面も用意
事前準備
事前にカレンダーに表示するスケジュールデータを設定する
データコレクションを用意しました。
コレクションに用意した項目は以下の通り〜
コレクション名:レッスンスケジュール
- 開始時間(日にち&時間 型)
- 終了時間(日にち&時間 型)
- 生徒名(テキスト型)
- コメント(テキスト型)
適当にスケジュールデータを登録したら、カレンダーの設定をスタートします。
Adaloでのカレンダー設定
今日は新しい画面を用意して、カレンダーを追加していきます。
Step1
- 画面左上の「+」を選択
- ADD SCREEN を選択
- App Bar を選択(Blank Screen でもOK)

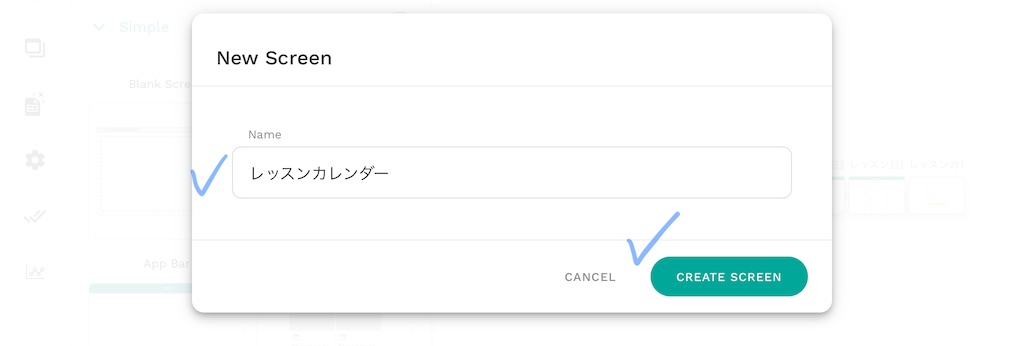
Step2
- 画面名を編集
- CREATE SCREEN を選択

Step3
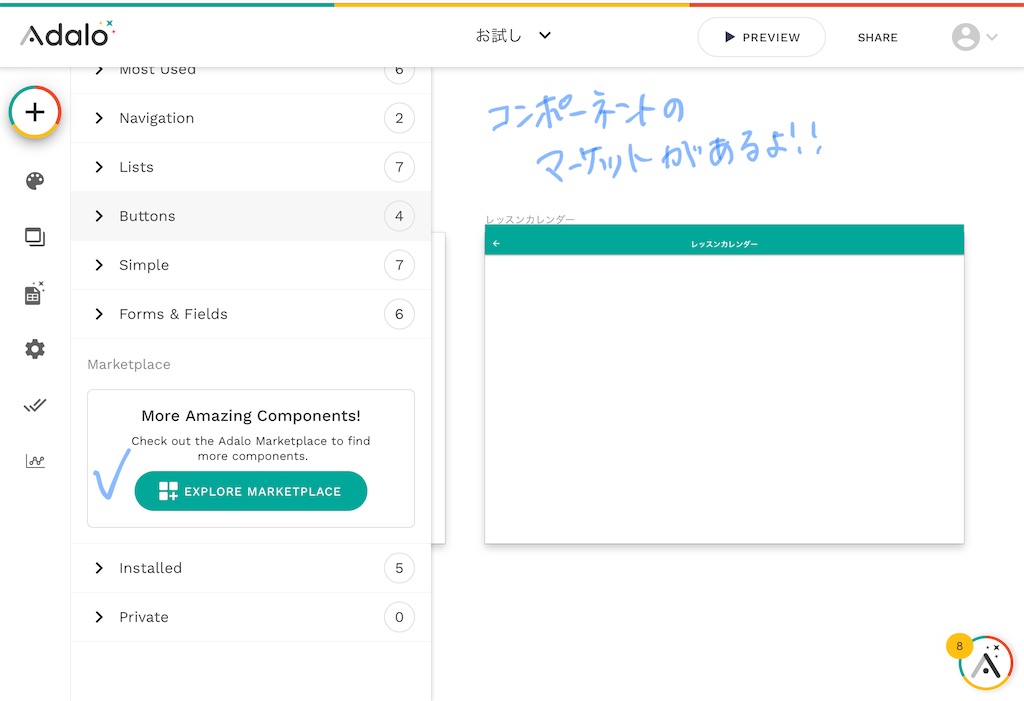
- 画面左上の「+」を選択
- ADD COMPONENT を選択
- MARKETPLACE を選択

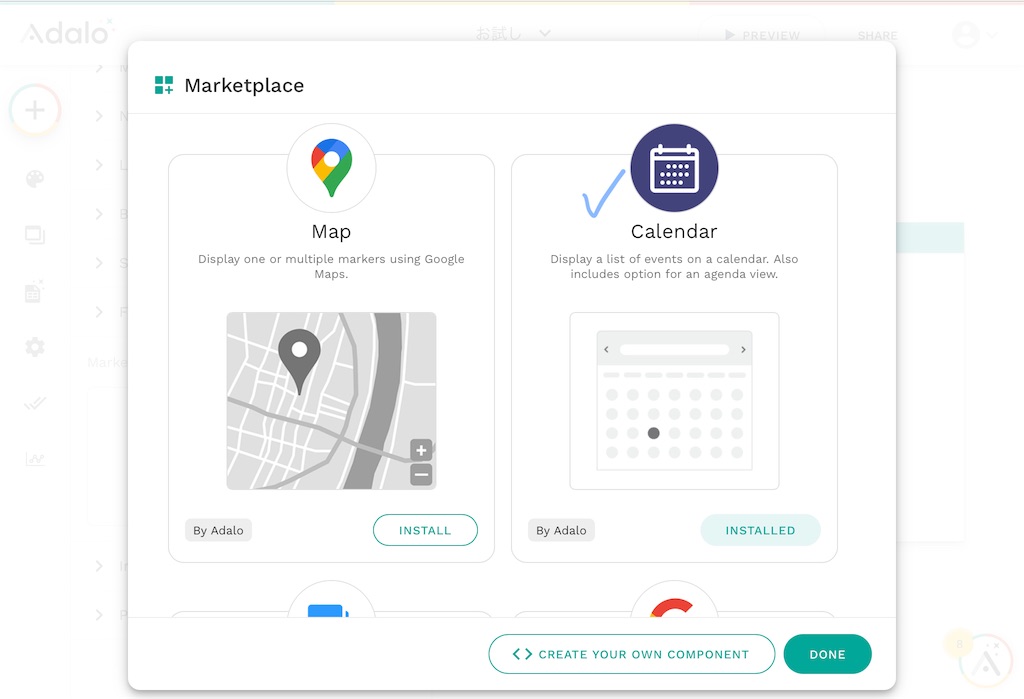
Step4
Adaloで追加できるコンポーネントの一覧が出てきます。
カードの支払い機能もこの一覧からダウンロードできます。
- Calendar を選択

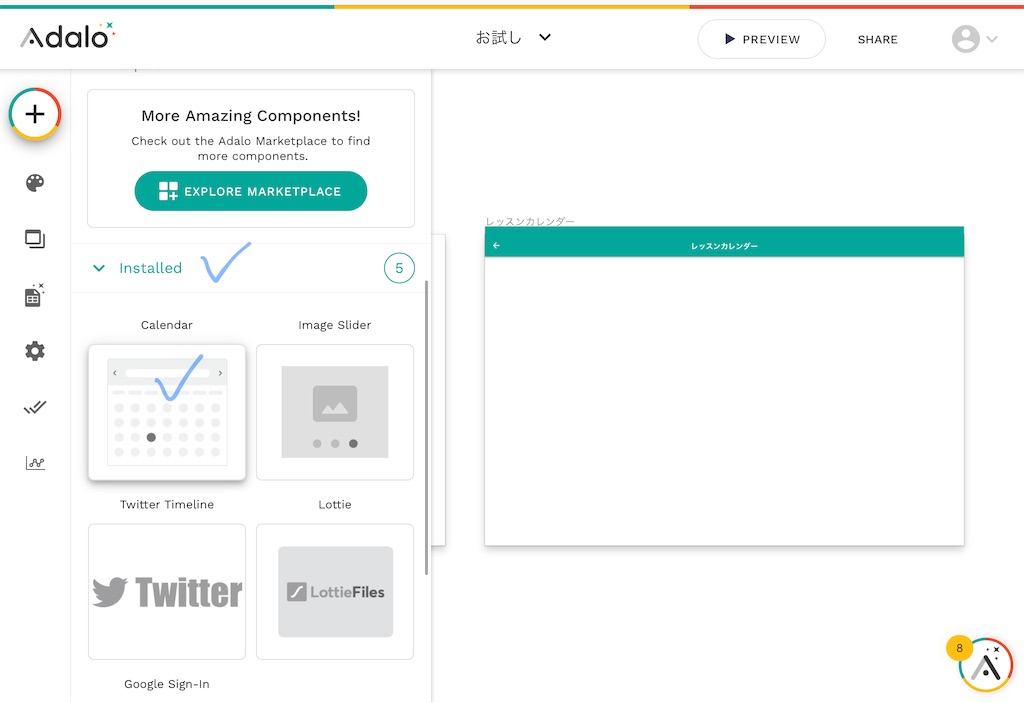
Step5
- 画面左上の「+」を選択
- ADD COMPONENT を選択
- Installed を選択
- Calendar を選択
- 右側の画面にドロップして配置

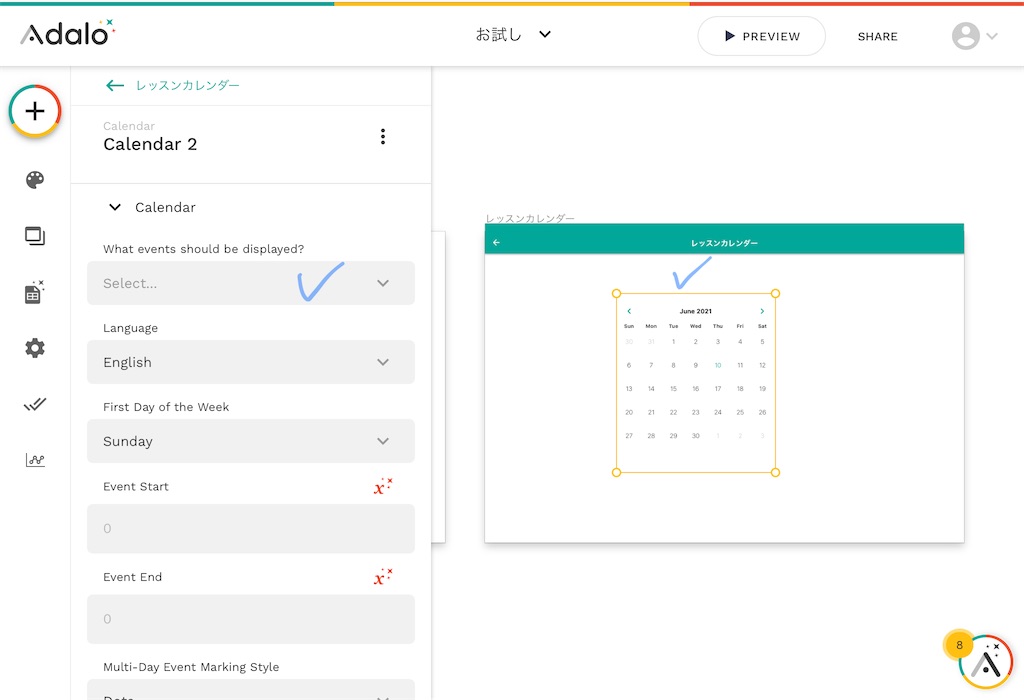
Step6
- 右側の画面のカレンダーを選択
- 左側のWhat events should be displayed? を選択

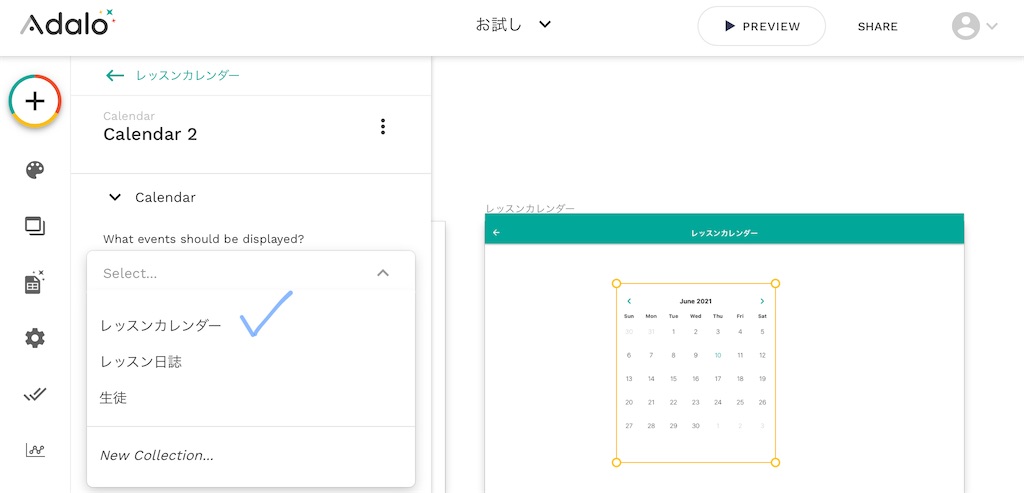
Step7
- カレンダー表示したいデータコレクションを選択
事前に用意していたレッスンカレンダーを選択します。

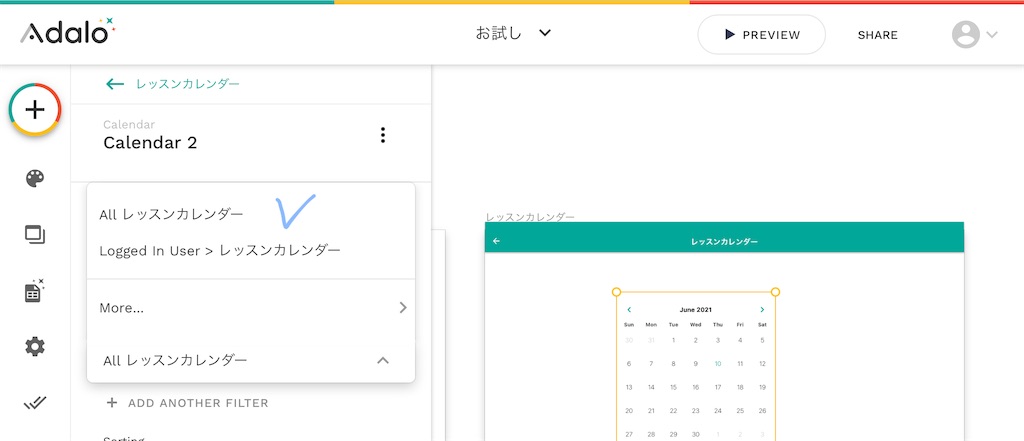
Step8
フィルターを選択します
今日は全件表示するので、All レスんカレンダーを選択

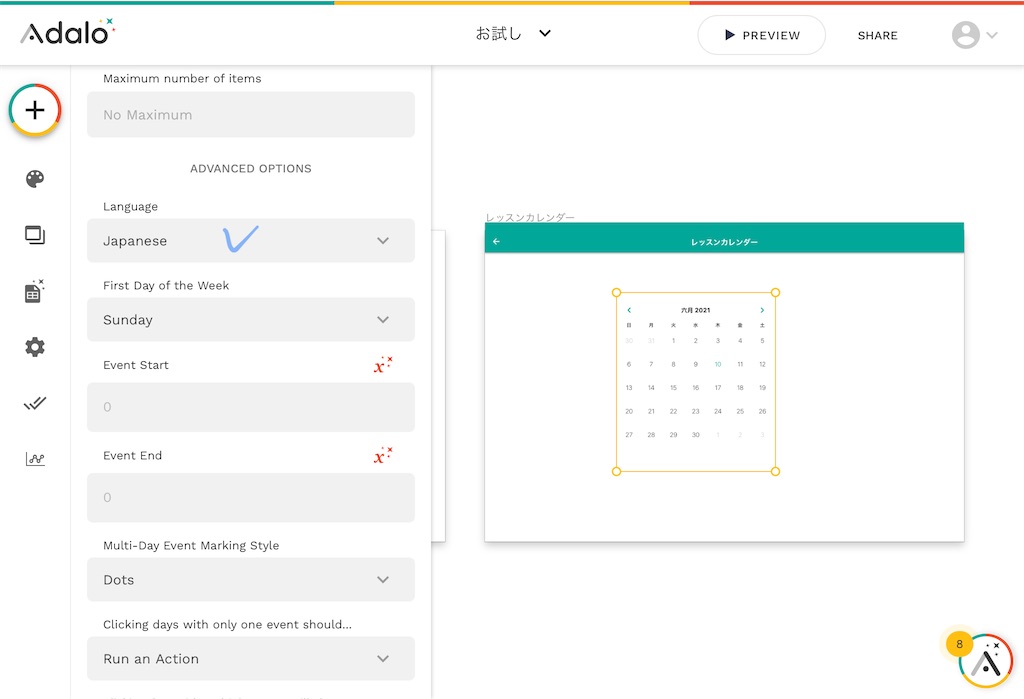
Step9
- Language の Japanese を選択
日本語にしたら、月が漢字になってしまった・・・ださい。
いつか改善してくれるかなぁ・・・

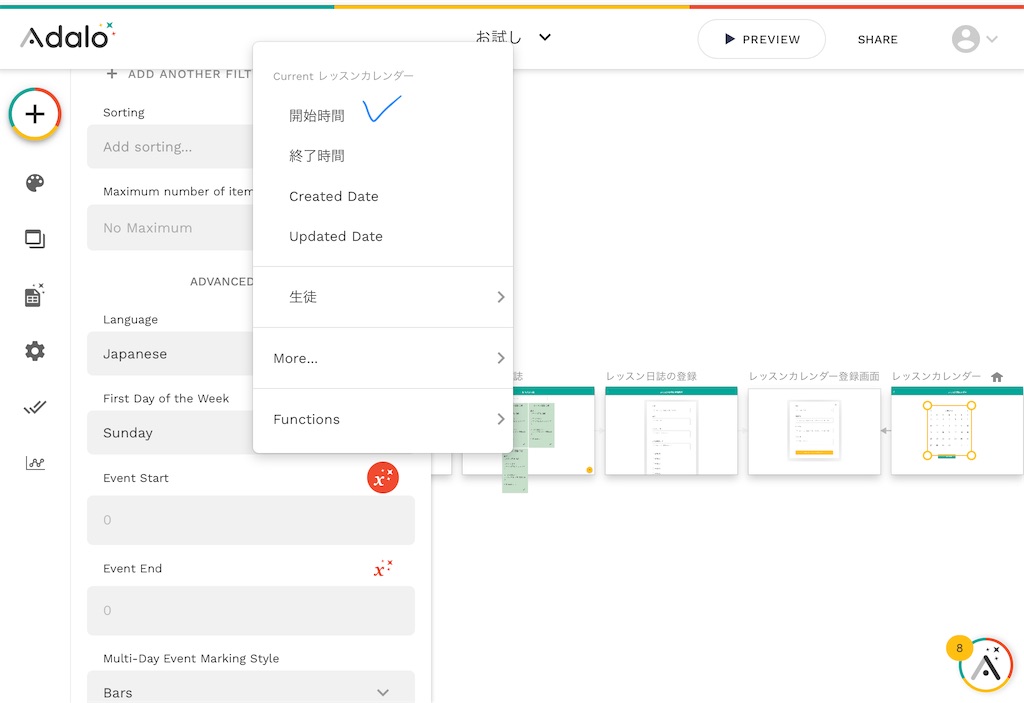
Step10
- Event Start のx* を選択
- 開始時間を選択

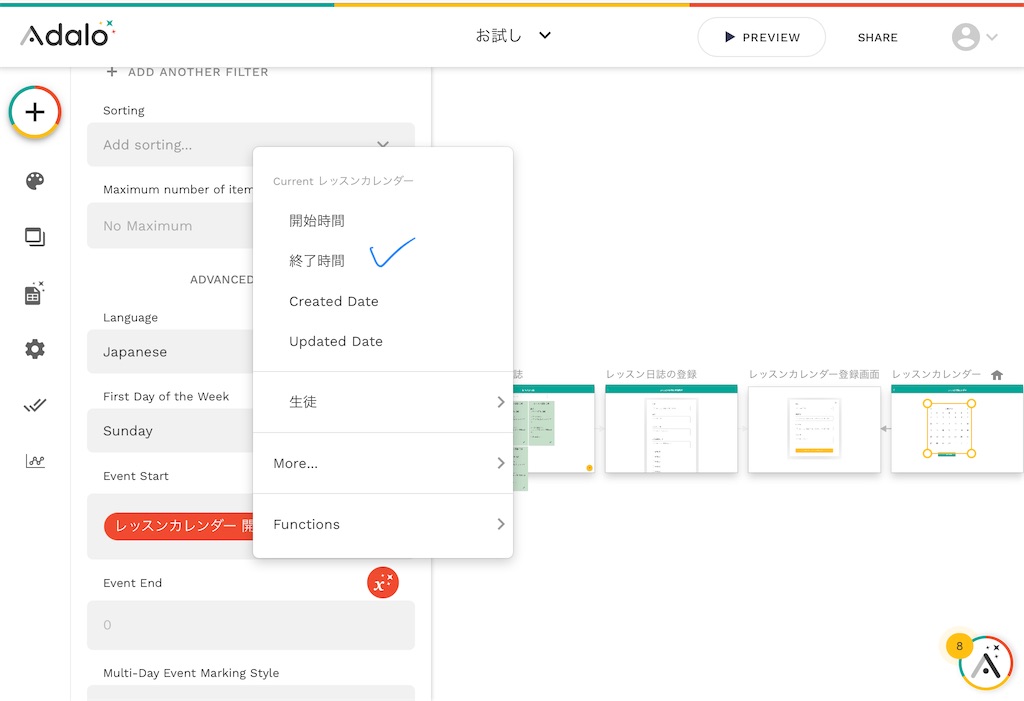
Step11
- Event End のx* を選択
- 終了時間を選択

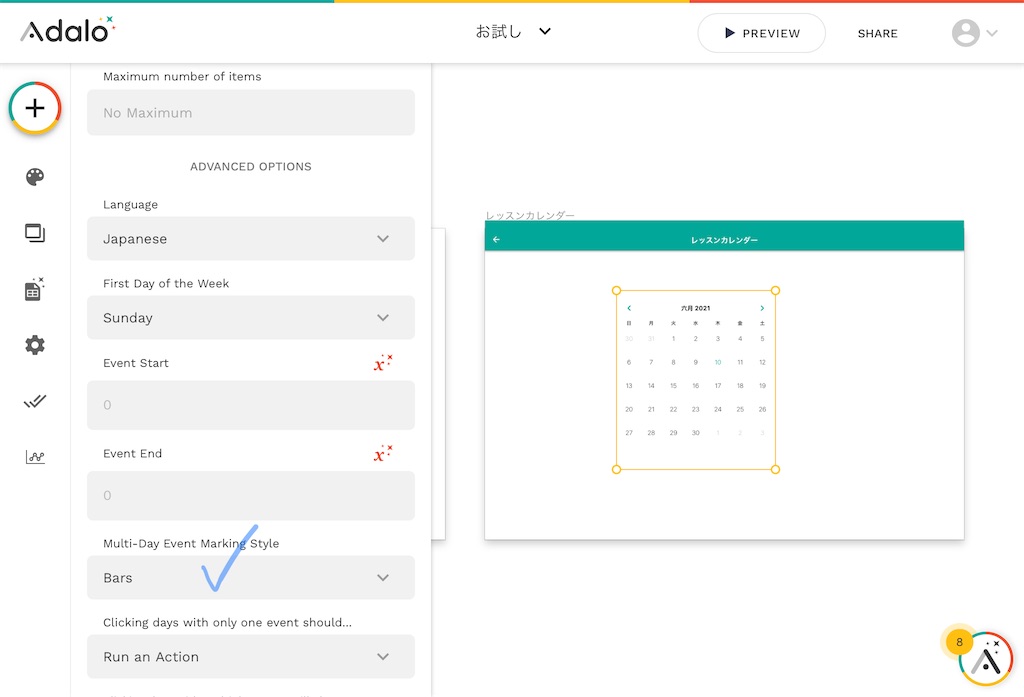
Step12
- Muti-Day Event Marking Style はBars を選択
標準設定のDotsは1日に予定が複数軒あると、その分ドットが増えます。
好みかなぁ〜

Step13
Colorsを選択すると、カレンダーの色を設定できます。
私はこのまま使います。

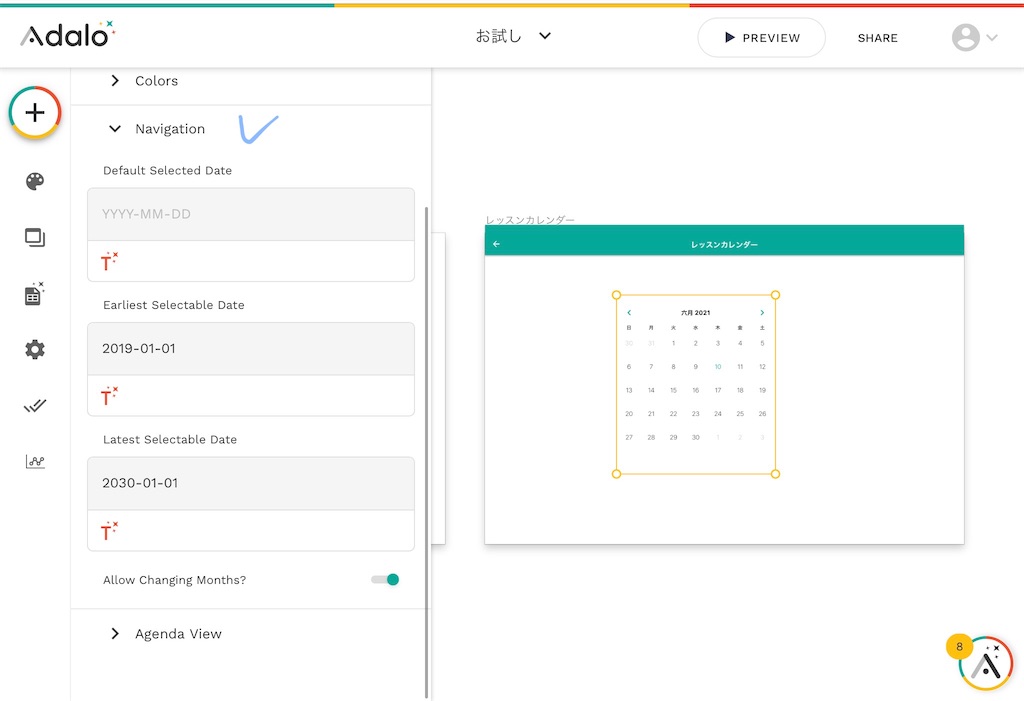
Step14
Navigationを選択すると、カレンダーに日付の範囲を設定できるようです。

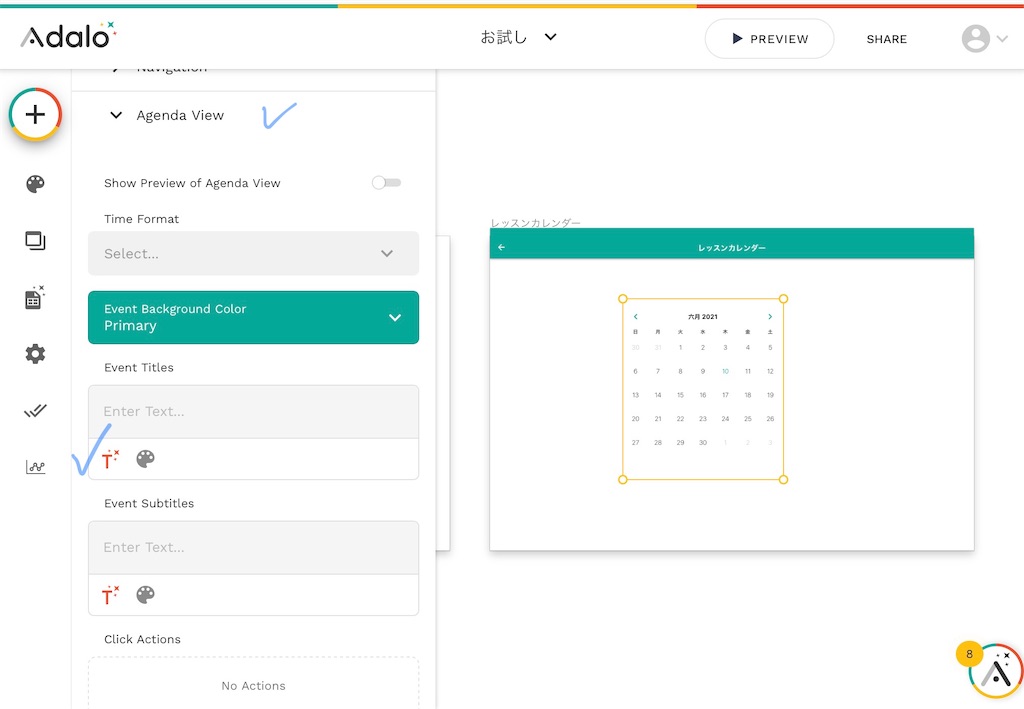
Step15
Agenda View を選択すると、
月のカレンダー上で日付をタップした後に表示される
時間割カレンダーの詳細を設定できます。
とりあえず、タイトルを設定します。
- T* を選択

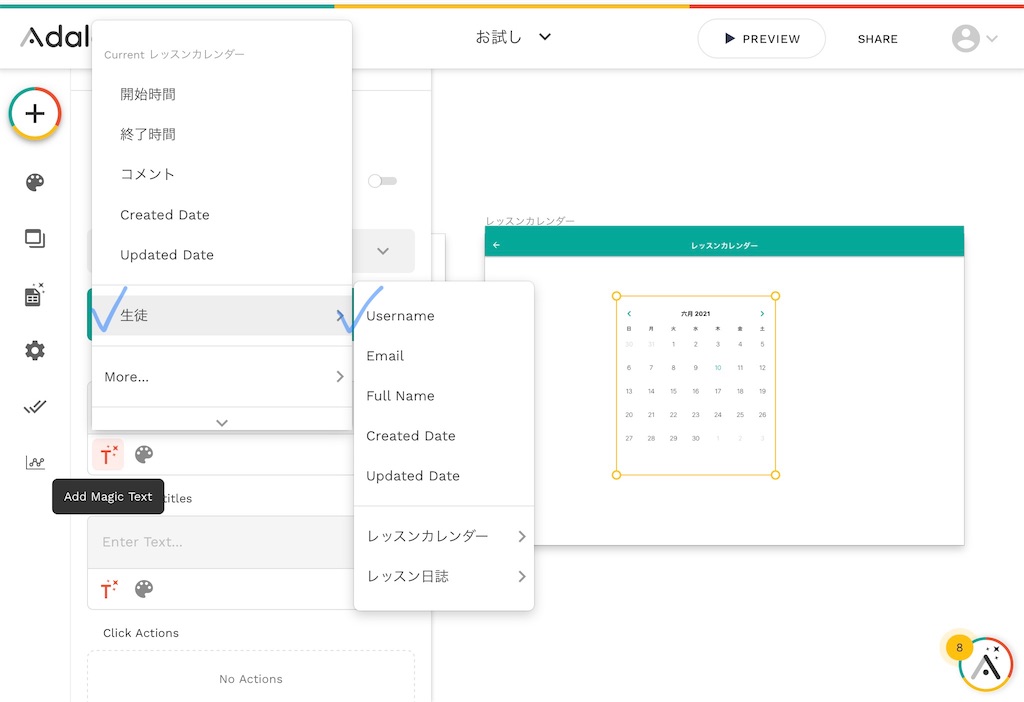
Step16
私は生徒名を表示させます。
- 生徒>Username を選択

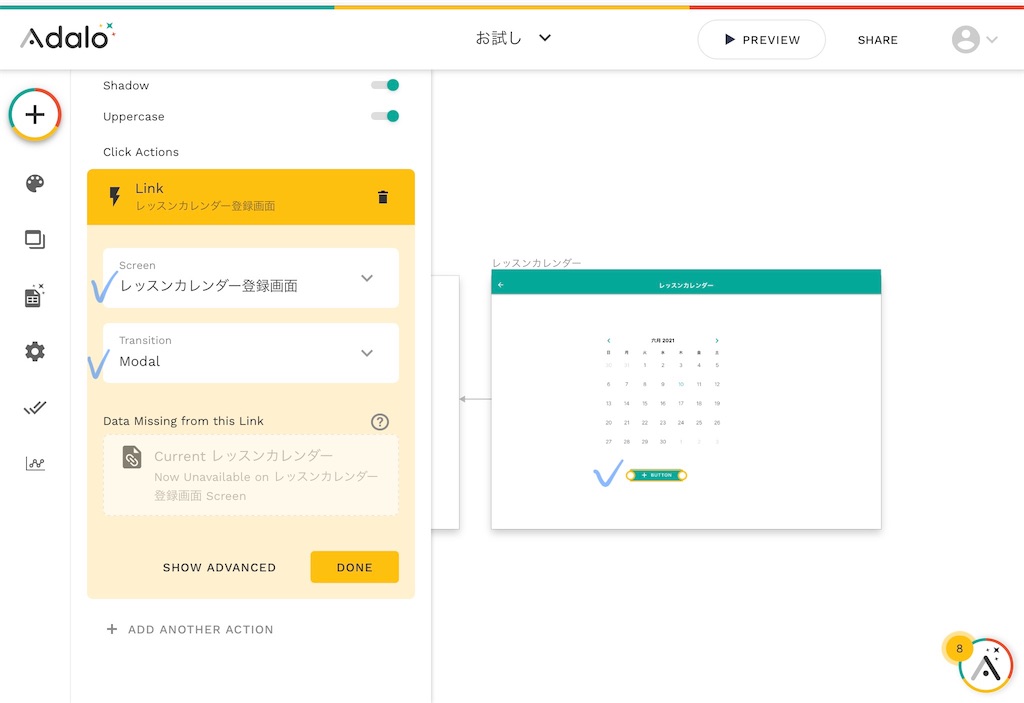
Step17
最後におまけで、事前に用意しておいたカレンダーの登録画面にリンクできる設定をします。
- 右側の画面にボタン追加
- 左側の画面でリンク設定
- ポップアップ表示するのでTransitionはModalを指定
- DONEを選択

Step18
リンク先の登録画面はこんな感じです〜
Formの標準スクリーンを使った超シンプル画面です。

Preview
設定ができたので、画面右上の▶︎Previewwを選択してカレンダーを見てみます!
・・・
レッスンカレンダーが表示されました。
位置がズレているのは直さないといけないですね・・・
日にちを選択してみます。

時間割りのカレンダーを表示しました。
カレンダー登録画面にリンクするボタンを選択してみます。

登録画面が出ました。
スケジュールを編集して、保存ボタンを選択します。

スケジュールが追加されました!
(ボタンとカレンダーがかぶってるので、配置を修正しないと・・・です)

まとめ
標準で用意されているカレンダーを設定してみました。
個人的には、月表示に簡単に詳細が出たほうが見やすいなぁと思ったりします。
あと、時間割りのカレンダーはなくてもいい時があるなと思いました。
▽ NoCodeアプリ Adalo