
プログラミングの知識がなくても、自分用のアプリを作れる時代がやってきました!
「こんなアプリがあったら便利なのに」
「何かを作るの大好き」
そんな方は、是非ともノーコードアプリ開発にチャレンジしてみてください。
「でも、理系っぽい難しい話って苦手・・・」
そんな方は、Adaloが丁度いいと難易度だと思います。
こちらの記事を読むとわかること
- スクリーンの追加方法
- スクリーンのサイズ変更方法
- スクリーンのリンク方法
- ポップアップの出し方
スクリーンの追加方法
今日は、Adaloにログインした後、画面を追加してみる方法を紹介します。
▼まだログインしていない方はこちらからどうぞ
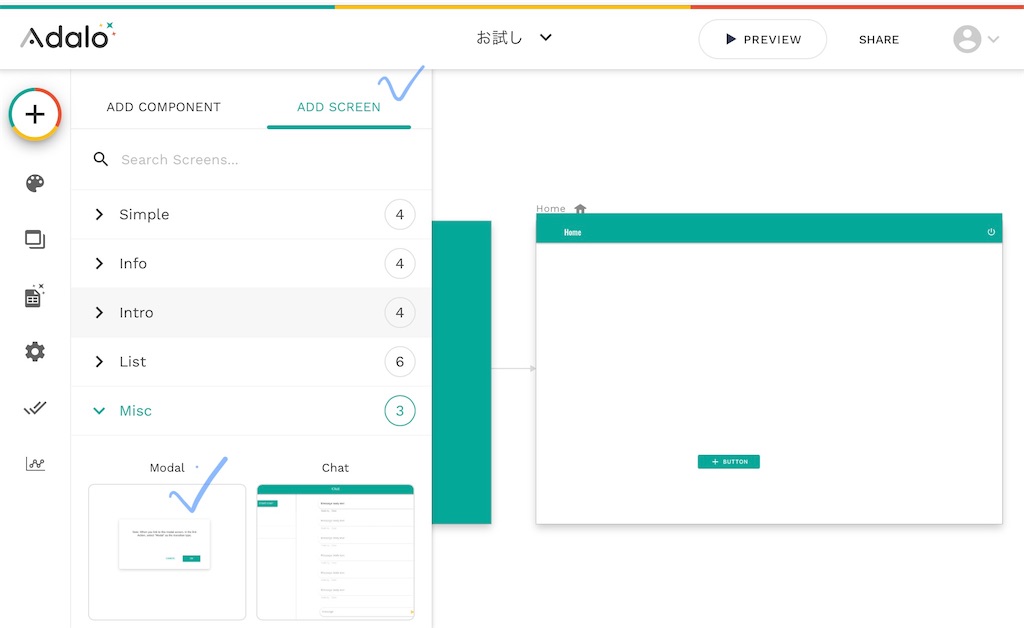
ADD SCREENを表示

- 画面左側の「+」を選択
- 「ADD SCREEN」を選択
標準で用意されているスクリーンの一覧が見れます。
今日はポップアップ画面を用意しようと思うので、一覧をしたにスクロールし・・・
- 「Misc」を選択
- 「Modal」を選択
いろいろなレイアウトが用意されているので、ぜひ試してみてください!
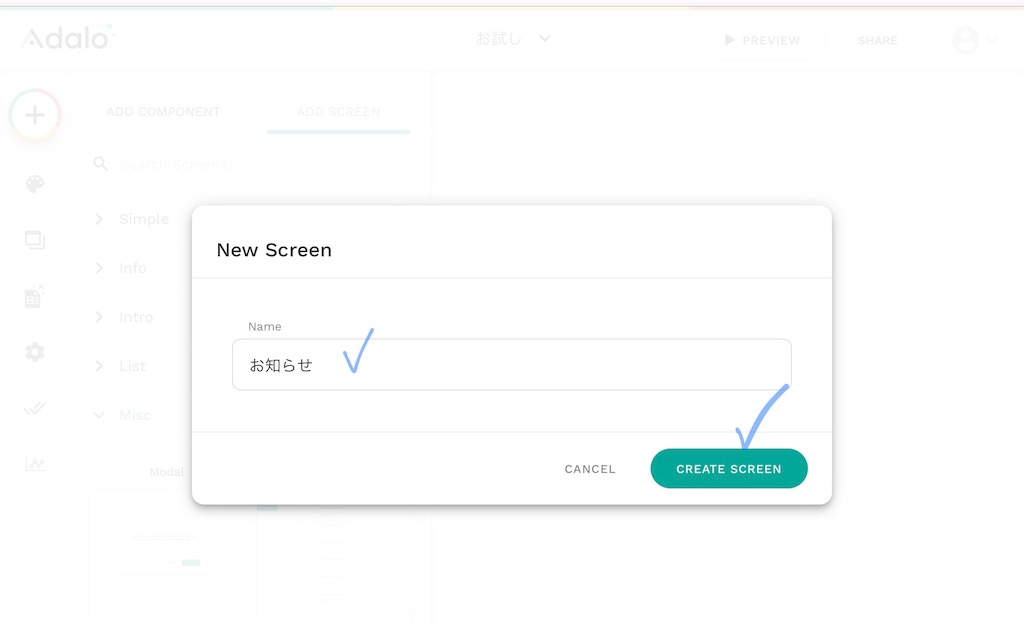
画面名を入力

追加する画面名を入力し「CREATE SCREEN」を選択
・・・でも日本語名は画面名として保存されない(涙)
英語名をつけていく方がいいかも知れません。
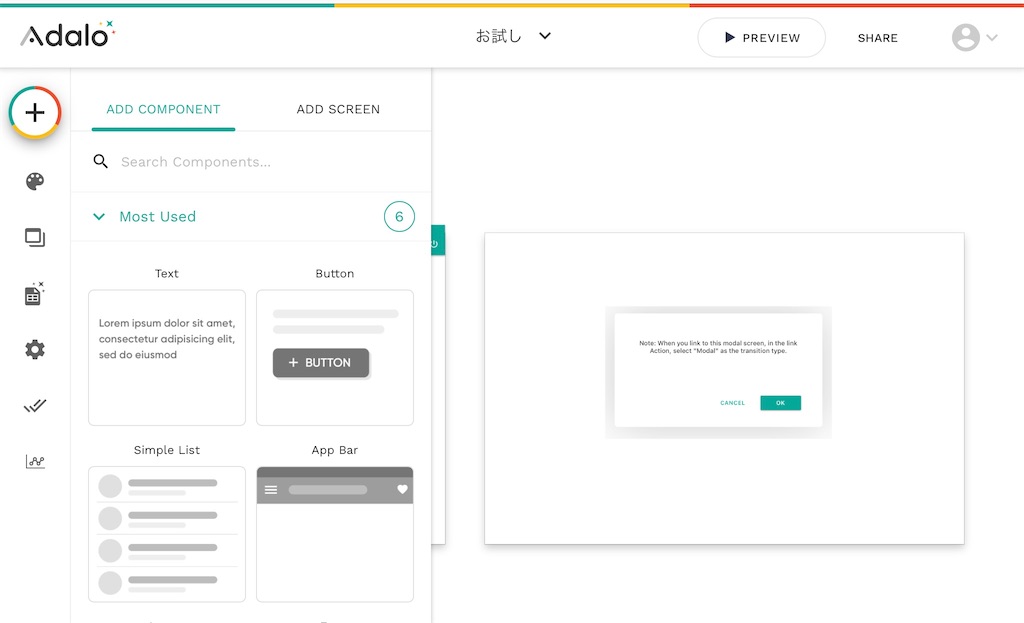
スクリーンが追加できました!

画面の右上の方に新しいスクリーンが追加されました〜!
Adaloのポップアップ画面は、背景を透過して重ねて表示するようです。
画面のサイズを変更してみる
使いはじめの頃、「画面の長さって変更できないのかな?」という素朴な疑問を持っていました。
Adaloのスクリーンサイズ変更は自由です!
2種類の方法を紹介します。
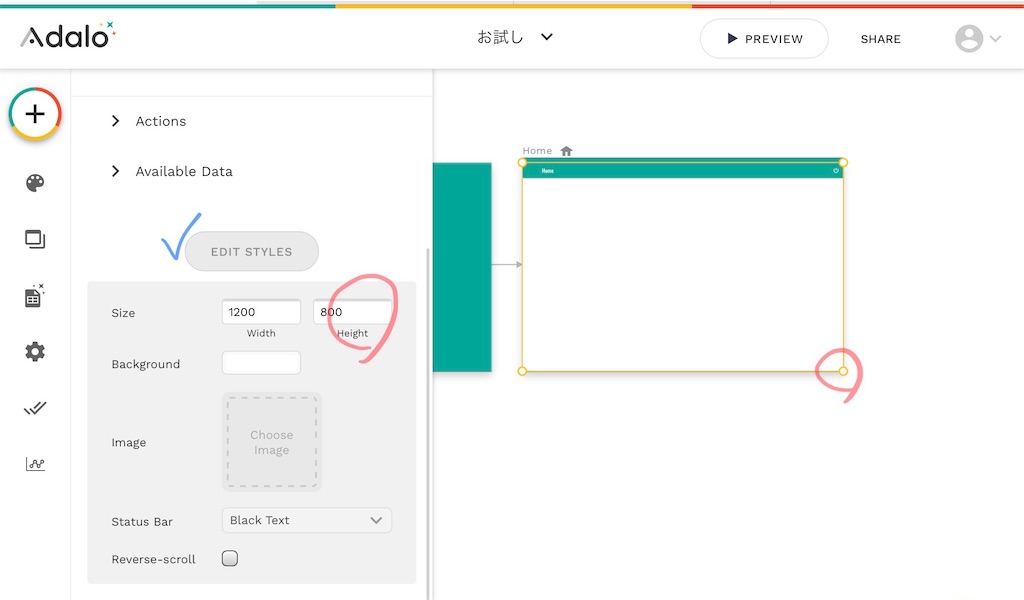
スクリーン全体を選択

サイズ変更したいスクリーンを選択します。
①視覚的にサイズ変更
スクリーンを選択した状態をよ〜くみてみると、
オレンジ色の四角の四角に○印がついています。
そこをクリックしてドラッグすると、画面のサイズを自由に変更できます!
②数字でサイズ変更
左側を下にスクロールし「EDIT STYLES」を選択、
SizeのWidth(幅)Height(高さ)の数値を調整することで、サイズ変更できます。
「EDIT STYLES」はコンポーネントにもあるので、サイズや色を細かく調整したい時に便利です。
画面をリンクさせてみる
作ったスクリーンを表示させるには、前の画面からリンクで移動する必要がありますよね。
今日はボタンをクリックしたら、「お知らせポップアップ」が開く設定をしてみます。
リンク設定

- リンクの元にしたいボタンを選択
- 左側の一覧を下にスクロールし「ADD ACTION」を選択
- 「Link」を選択
- リンク先のスクリーン「お知らせ」を選択
ADD ACTIONではクリックした後の動作を設定できます。
Link以外にも、データ作成・更新・削除などもここの設定から行います。
画面の切り替え動作を選択

Linkを設定した後、「Transition」に画面の切り替え動作を設定できます。
右からスライドしたり、上からスライドしたり・・・色々と変更できるようです。
今日はポップアップ表示なので「Modal」を選び「DONE」を選択して完了します。
実際の動作を確認してみる
画面右上の「▶︎PREVIEW」ボタンを選択すると作り立てのアプリを動かすことができます。
初めての私のアプリ・・・ドキドキ・・・
リンクを設定したボタンを選択

ポップアップ画面を表示しました!

前の画面の上に重なるようにポップアップ表示できています。
ちなみに、標準で用意されている「OK」「CANCEL」ボタンを選択すると、前のページに戻るよう最初から設定されています。
まとめ
プログラミングの知識ゼロでも、クリックをするだけで、アプリが作れるなんて、夢のようです・・・。
Adaloは英語のツールなので、困ったときは英語のサイトを探しに行かないといけないのが辛いです。
少しでも役立つ情報を残していければと思っています。
楽しいアプリ作成ライフを送りましょう〜
▽ NoCodeアプリ Adalo