
前回はAdaloを使って簡単にシンプルなメニューアプリを作成しました。
リンク:簡単3ステップでメニューアプリを作ってみる(①シンプル編)
今日はメニューの詳細を表示するポップアップを設定します〜
メニューの名前をタップしたら、メニューの詳細を表示します。
「OK」ボタンをタップしたら、元の画面に戻る設定です。

とても簡単なので、参考になれば嬉しいです!
1.ポップアップ画面を用意
まずはポップアップ用の画面を追加します。
Adaloの場合、ポップアップは別画面で用意しています。
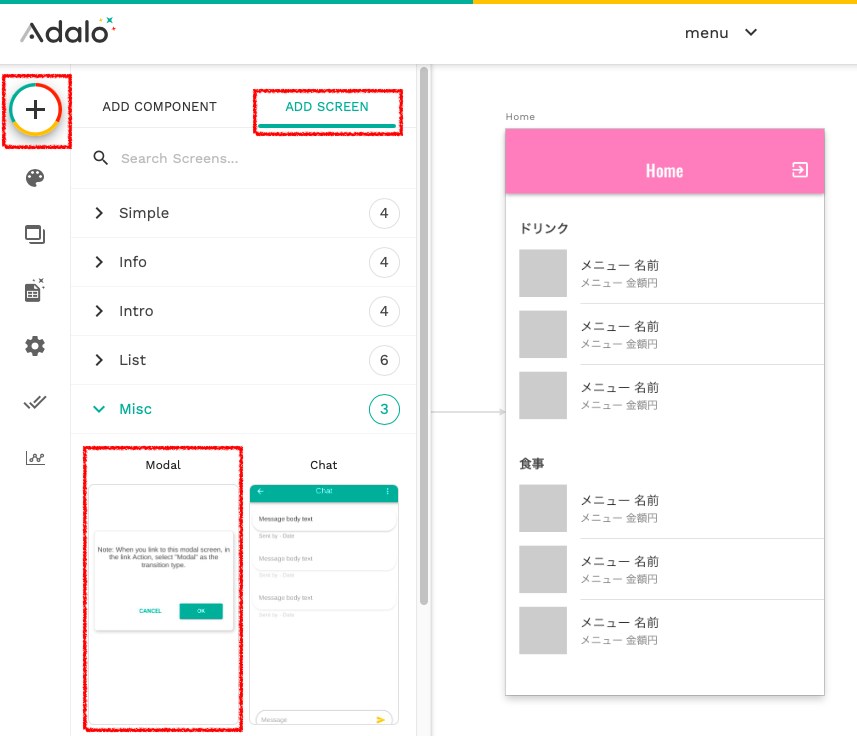
- + ボタンを選択
- ADD SCREENを選択
- Misc > Modal を選択し、お好きなお名前で画面を追加

2.ポップアップ表示アクション設定
前回「簡単3ステップでメニューアプリを作ってみる(①シンプル編)」で用意した
メニュー一覧で、メニュー名をタップした後に
ポップアップを表示するアクションを設定します。
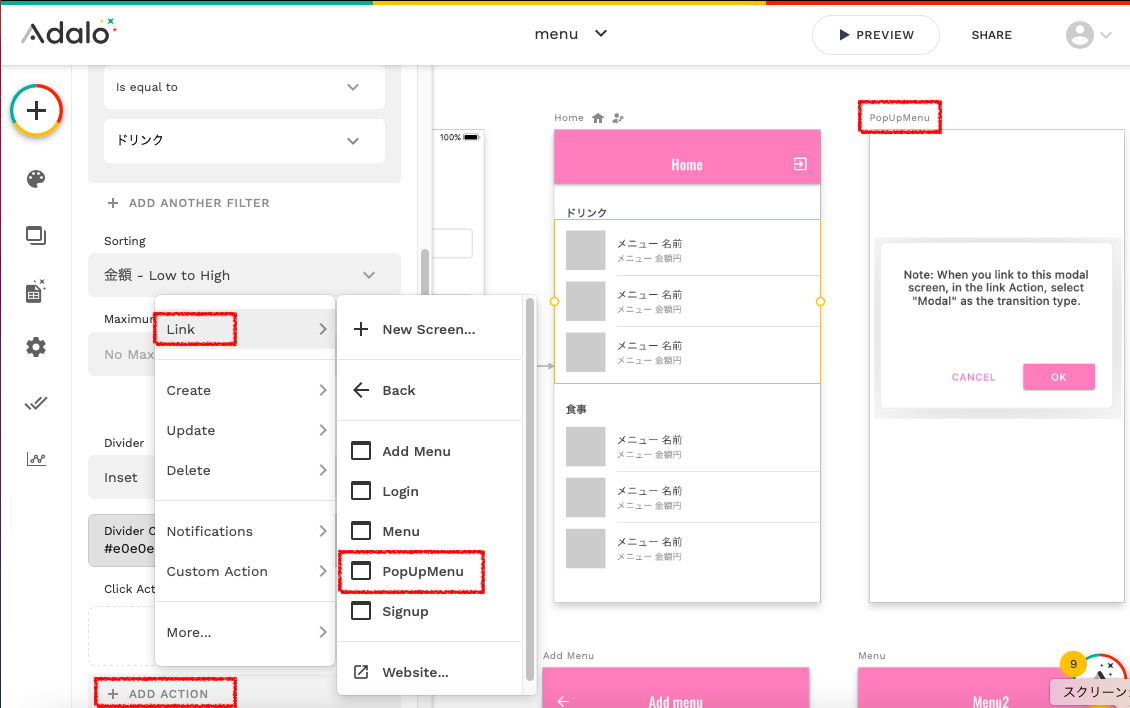
- メニューリストを選択した状態
- 左下の方にある+ ADD ACTION を選択
- Link > ポップアップ画面名 を選択

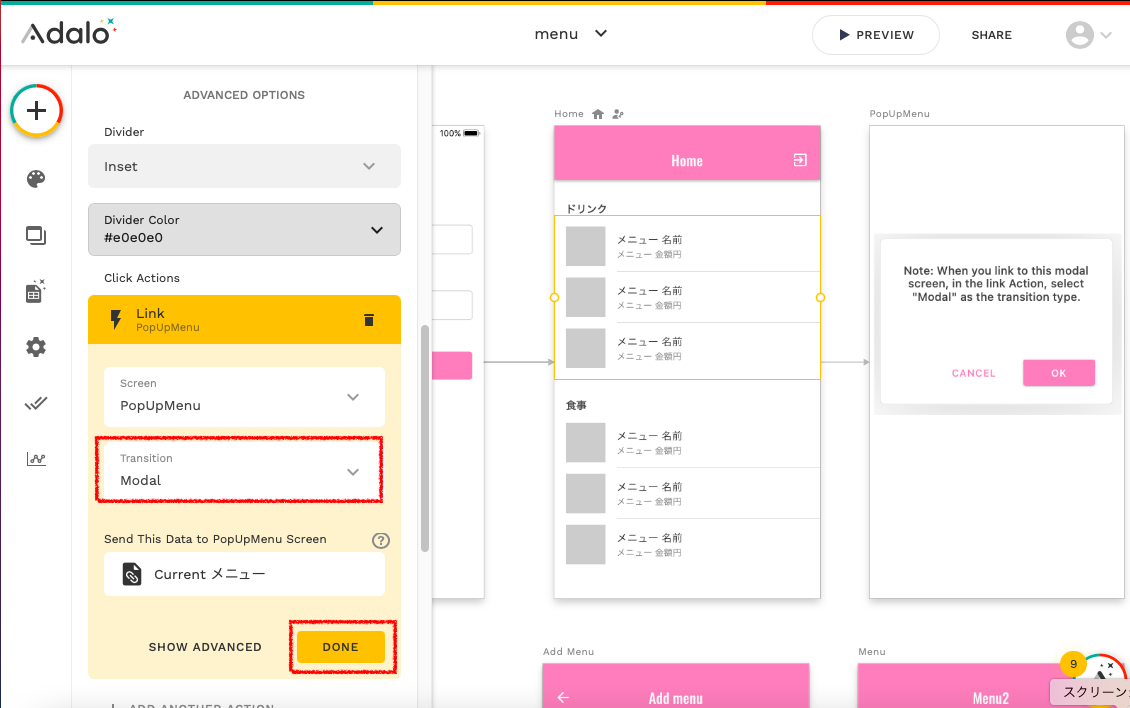
- Transaction > Modal を選択
- DONE を選択
Transaction は次の画面を表示するときの動きを設定しています。
Modalは下からポップアップが出てくる設定です。
違う設定でもOKです。

3.ポップアップ表示設定
それでは、ポップアップ画面の表示を設定していきます。
お好きな設定にしていただいてOKです。
参考程度にご覧ください。
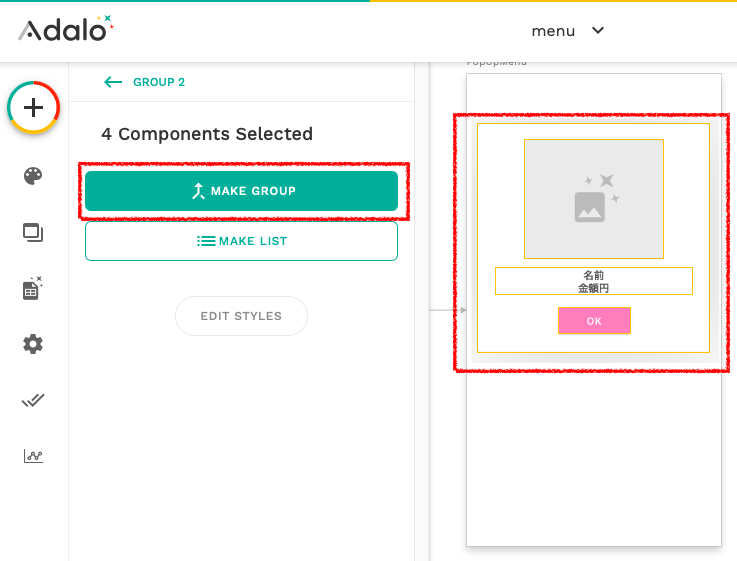
メニュー写真
- ADD COMPONENT > Image を設定し好みのサイズに変更
- Image Source > Current メニュー > 写真 を設定
- Image Cropping > Show Full Image ( Don't Crop ) を選択
Show Full Image ( Don't Crop ) を選択すると、写真を枠の中で縮小表示します。

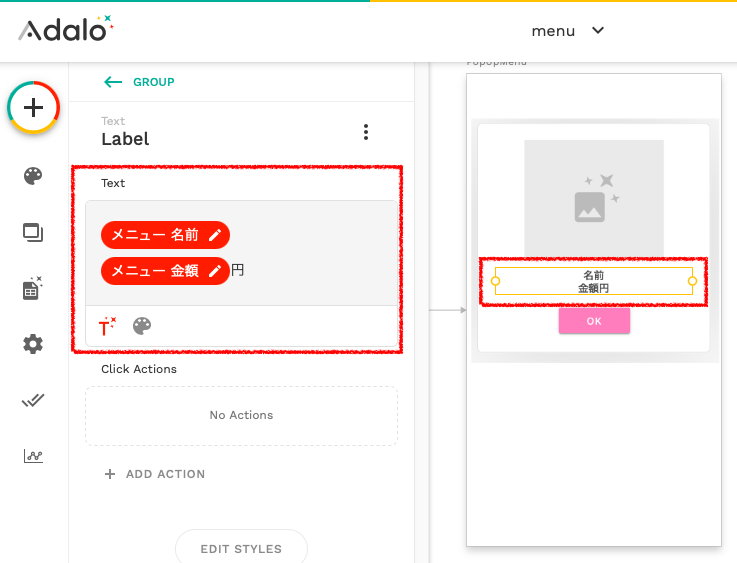
メニュー名・金額
- ADD COMPONENT > Text を設定
- 表項目に「メニュー名」と「メニュー金額」を設定
メニューデータの項目は「T*」より設定できます。

ポップアップを閉じるボタン設定
Modal画面に元々設定されていた「OK」ボタンを使用しています。
ポイントとしては、Click Actionで「Link > Back」を設定しています。
このアクションを設定することで、一つ前の画面に戻ることができます。


プレビュー
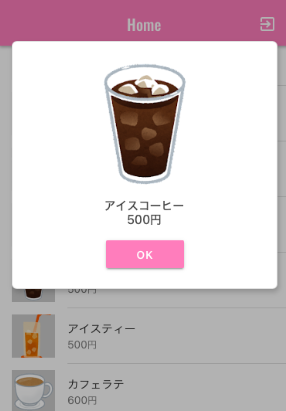
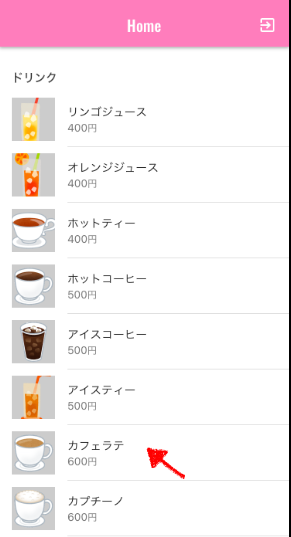
それでは動かしてみましょう〜
気になるメニューをタップします。

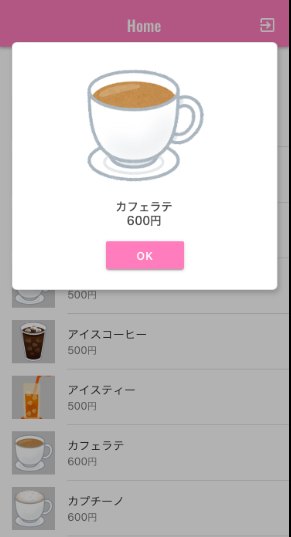
ポップアップが表示されました!
「OK」をタップするとポップアップは消えます。

簡単にメニューアプリが作れました!
自分でアプリが作れるって、楽しいですよね❤︎
次はジャンル別にみやすいメニューを用意していきます!
▼無料でも意外と使える Nocode開発ツール Adalo
▶︎次回はこちら