
「ノーコード」をご存知でしょうか?
「誰でも簡単にアプリケーションを開発できる」ということで注目を集めるキーワードです。
ノーコード開発ツールを使うことで、Webサービスやアプリ開発に必須だったプログラミング言語を使わずにアプリケーションを開発できてしまいます。
ノーコード開発ツールの中でも人気なAdaloとBubbleを比較していきます。
私はAdaloを購入したのですが、機能的にはBubble推しです!
AdaloもBubbleもお試しは無料でできます。
正式リリースするためには、どちらも有料プランに入る必要があります。
料金・機能の比較と実際に使ってみた感想を紹介します〜。
最後に、それぞれ、どんな人におすすめか紹介します。
お値段とデータ容量の比較
まずは、一番気になるお値段から紹介していきます!
ひと月は少額でも、年間払うとなると結構な出費になりますよね。
Adaloの料金表
| Explore Plan | Pro Plan | Business Plan | |
|---|---|---|---|
| 料金 | 無料 | $50/月 | $200/月 |
| データ容量 | 50行 | 5G | 20G |
| 複数アプリ | 無制限 | 無制限 | 無制限 |
Bubbleの料金表
| Free | Personal | Professional | Business Plan | |
|---|---|---|---|---|
| 料金 | 無料 | $25/月 | $115/月 | $200/月 |
| データ容量 | 0.5G | 10G | 20G | 20G |
| 複数アプリ | × | × | × | サブアプリOK |
お値段の比較結果
お値段だけ見ると、Bubbleの方が安くて容量が多いですね。
複数アプリをリリースしたいなら、Adaloの方がお得になるかもしれません。
Bubbleは最上位プラン以外は、1アプリごとに料金が発生します。
続いて、機能面を比べていきます〜。
機能面の比較
とはいえ、機能やサービスも重要ですよね!
お値段だけでは決められないので、
公式サイトで紹介されている機能面を比較してみます。
今回は1番やすい有料プラン同士を比較します。
Adaloは「Pro Plan($50/月)」
Bubbleは「Personal($25/月)」
| Adalo($50/月) | Bubble($25/月) | |
|---|---|---|
| Webアプリ | ○ | ○ |
| アプリストア対応 | ○ | × |
| 独自ドメイン | ○ | ○ |
| バックアップ | × | ○ |
| 外部API | ○ | ○ |
| 問い合わせ | ? |
Apple Store と Google Store にリリースしたいなら、 Adaloの方が良さそうですね。
Bubbleは7日間データバックアップを取ってくれるようです。
また、ログも24時間取っていたり、Emailでの問い合わせができる点を考えると
サポートはBubbleの方がいいですね。
実際の使用感の比較
でもでも、実際の使いごごちとか、どんな画面ができるのか、比べてみないと決められませんよね!
実際にAdaloとBubbleを使ってみた正直な感想をご紹介します!
色々と違っているので、参考になれば嬉しいです。
Webページの見た目を比較
一番気になるは、出来上がりの見た目ですね!
それぞれ、どんなWeb画面が出来上がるのでしょうか?
どちらも飲食店系のアプリケーションで比べてみます。
モバイル特化のAdalo
Adaloのテンプレートを開きます。
洗練された、縦にスッキリデザインです。
フードトラックを選ぶ画面

メニュー画面

表現自由なBubble
Bubbleはマーケットプレイスにたくさんサンプルがあります。
大きな画面で見やすいWebページです。
画面の横幅に合わせて表示を切り替えられるのもポイントです。
デリバリーの注文画面

メニューの表示

Web画面の比較結果
個人的にはどちらも洗練されたデザインができそうです。
ですが、Bubbleの方が自由度の高いデザインを実現できそうです。
Bubbleの方が自由度が高い理由は、「Bubbleのみで出来ること」で紹介します。
設定画面の見易さを比較
設定画面の第一印象を比較します。
実査に使ってみると、全然違いますよ!
シンプルなAdaloの設定画面
- 設定画面の言語は英語です
- 左側に細かい設定内容を表示
- 右側に全ての画面を表示(リンクが線で結ばれています)

英語のアプリケーションですが、イラストが多くシンプルな作りなので、
スッと理解しやすい作りです。
細かい設定はできないので「痒いところに届かな〜い!」
とも感じますが、逆に初心者には使いやすいと思います。
細かいBubbleの設定画面
- 設定画面の言語は英語です
- 左側に細かい設定内容を表示
- 右側に1画面を表示

- 画面の一覧は左上を選択すると一覧表示

かなりの英単語羅列です。
英語アレルギーの方はかなり辛いかもしれません。
Adaloはあまりエラーで困らないのですが、Bubbleは結構エラーが出てきます。
仕組みに慣れるまで、頑張る強い気持ちが必要です。
あと、最初に用意されているチュートリアル・・・
ガイダンスに従えば何かが出来上がるのですが、
自分が何をしているのかわからないまま進んでいくので、私にはあまり効果がなかったです。
設定画面比較の続き:リンク設定方法
画面のリンク設定が2つのアプリケーションで全然違います。
Adaloはシンプルで直感的に使用できます。
Bubbleはちょっと混乱するかもしれないポイントです。
シンプルなAdalo
- リンク元のボタンを選択した時に左側に表示される詳細画面で設定します。
- Link設定でリンクしたい画面を設定します。
- 特定の位置にスクロールする設定はできません。

実際に画面一覧、リンク元のボタンを見ながら設定できるので、
初心者さんでも簡単に設定できます。
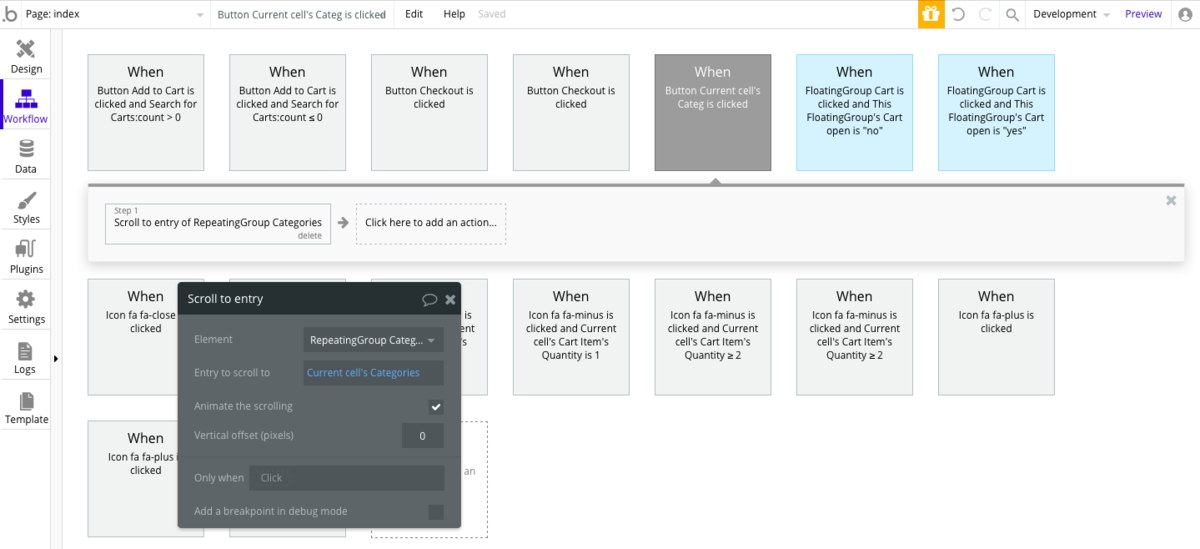
迷子になるBubble
- Workflow メニューの「When セル名 is clicked」で設定します。
- 「PIZZA」をクリックした後の動作を順番に設定ができます。
- 「Scroll to ○○」を指定するとスクロール設定できます。

このWorkflow画面・・・なかなか理解ができなかったです。
実際のWebページを見ながら設定できない・・・
設定箇所がバラバラしている・・・しかも英語!
どこに何を設定するのか、理解に時間がかかりました。
Bubbleのみで出来ること
Bubbleは最初とっつき難いのですが、自由度がAdaloとレベル違います。
オリジナリティあふれるWebページを用意したアプリケーションを作りたいなら、頑張ってBubbleを習得した方がいいです。
最初は「私には・・・無理・・・」という感じでしたが
何時間も格闘していくうちに、Bubbleが楽しくなります!
説明が伝わるかわからないですが、Adaloじゃできない設定を紹介します。
共通画面の設定
複数ページで共有できるヘッダー・フッターやポップアップを用意できます。
Adaloでは全部のページで同じにも関わらず、いちいち全部の画面にヘッダーをつけていたりします。
途中で、やっぱりヘッダー変更したい!ってなった時、たくさん画面があると泣きたくなります・・・。

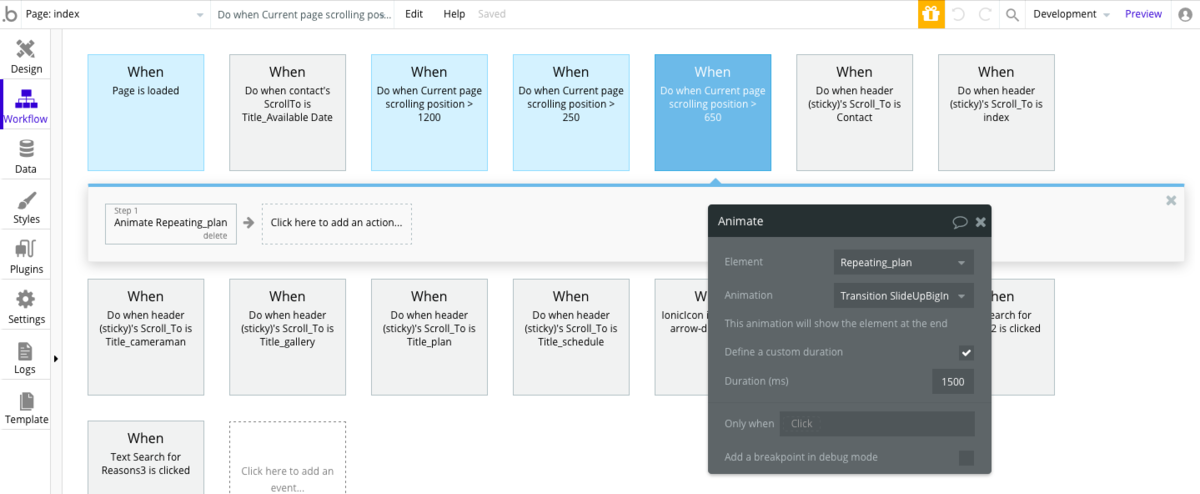
要素表示の詳細設定
写真やテキストといった要素の表示を細かく設定できます。
例えば、下の方にスクロールが来たらポッと出現させたり、
マウスが触れたタイミングで影を出したり、
横幅に応じて表示内容を変更できます。
動作を加えることでWebページが一気に洗練された動きになります。

パラメータ設定
パラメータに値を設定して、条件に応じて画面表示を切り替えられたりします。
少し、マニアックな機能ですが、
細かく表示を変更したくなってくると、とても便利です。

まとめ

最後に、それぞれのサービスがおすすめの人を紹介します。
参考にしてみてください。
Adaloがおすすめな人
アプリストアにリリースしたい人
複数アプリを作りたい人
Bubbleがおすすめな人
こだわったWebページを作りたい人
バックアップなど充実のサポートを欲しい人
Adaloを選んだ理由
私がAdaloを選んだ理由です。
色々とアプリを作りたかった
クーポンコードが届いた
正直、機能的にはBubbleを契約したかったです。
ノーコード開発の発展で、開発ができなくても、自分のアプリを作る夢が叶うようになりました!
皆様の心に抱いていたアイディアが実現できますように。
※イラストはCanvaで作成